ブログやサイトのデザインがギラギラではウケなくなった理由
\ この記事を共有 /
ブログやサイトのデザインがギラギラではウケなくなった理由
以前までビジネス系のブログやサイトと言えば、
豪華な印象を与え、ギラギラ感が半端なかったですよね。
企業のサイトであれば、
「弊社は、しっかりした会社ですよ!(ビシッ!)」
と、言わんばかりのサイトデザインで、
個人のビジネスサイトであれば、
「私は、いい生活をしていますよ!(ギラギラ!)」
そんな感じのサイトが多かったです。
しかし最近は、そういう感じのサイトがかなり減ってきています。
なぜギラギラのサイトが少なくなってきたのか?
今回は、このあたりについて記事にしています。
「なぜギラギラのサイトが減少しているのか?」
知らない人は必見です!
ギラギラのブログやサイトがなぜ減ってきたの?
以前のビジネス系の個人のブログやサイトは、
いかにも女性が敬遠するような、女性に受けなさそうな、
ギラギラしてものが多かったですよね。
それは企業のサイトでも同じことが言えました。
でも、本当にそういうサイトが減ってきてませんか?
(´・ω・`)「たしかに言われるとそうかもしれない・・・」
それは時代の流行り廃りが影響していて、
(´・ω・`)「ギラギラがウケなくなったんでしょ?」
というような声もあります。
たしかに流行が影響していないとは一概に言えません。
しかし、それ以上にギラギラした感じが人々に受け入れてもらえない事実があるのです。
さらにギラギラした感じと同じく、作り込まれた感も減ってきています。
それはフラットデザインが当たり前になったから!
ギラギラ感や作り込まれた感をイメージさせるサイトが減ってきた理由は、
「フラットデザイン」というシンプルなデザインが普及し始めたことが大きな影響です。
(´・ω・`)「フラットデザインって何?聞いたことないよ?」
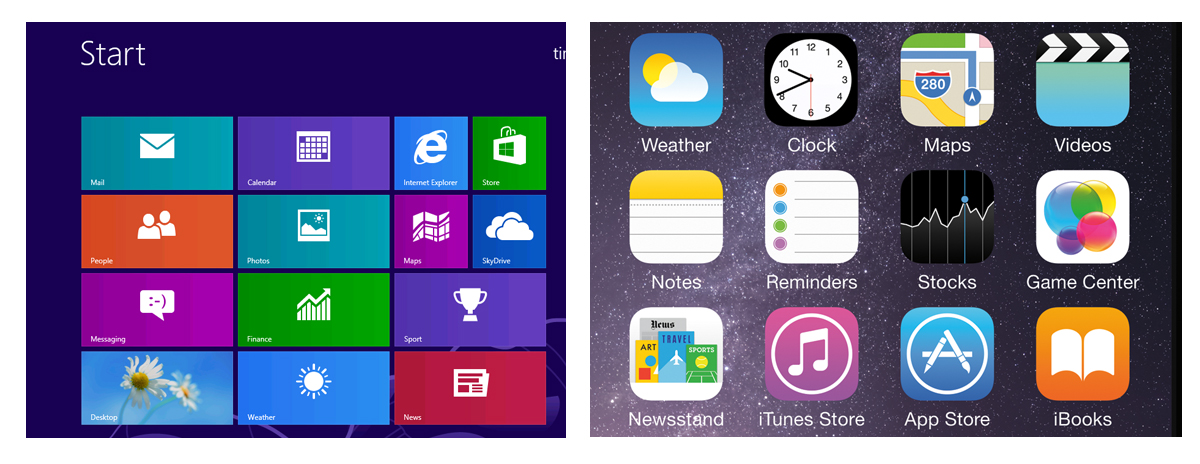
フラットデザインを説明するよりも、これを見てください!

最近すっかりこういうデザインに見慣れていませんか?
Windows8やiPhoneのOSであるiOS7が登場してからは、
「フラットデザイン」というWebやアプリのデザインが主流になってきました。
フラットデザインとは、
以前までの迫力のある立体感や綺麗なグラデーションなどとは違い、
細かい加工をするのではなく、それらを排除する代わりに、
できる限りシンプルにし、レイアウトや色合いを全面的に出すデザイン手法です。
なぜフラットデザインがトレンドになったのか?
コンピューターの性能やWeb技術などの進化によって、
非常に立体的なデザインになり、そういった部分が強調されていました。
しかし、現在はどうか?

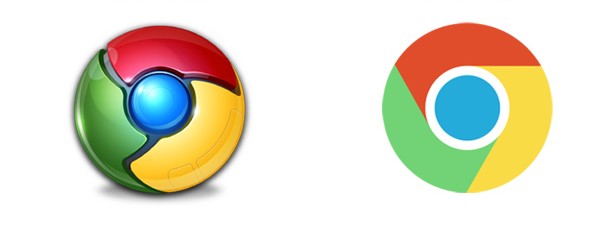
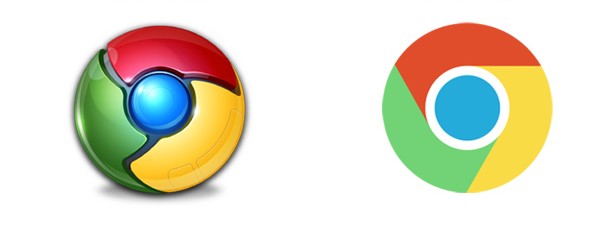
これはGoogle Chromeのアイコンですが、
以前は左のようなデザインでしたが、現在は右のようなデザインに変更されています。
( ゚д゚)「たしかにデザインが変わってきてるな」
そうなんですよね!
このようにフラットデザインが定着してきたのは、
スマートフォンの影響が大きいようです。

スマホなどのアイコン表示は小さく、小さいと潰れて見えづらくなります。
見えづらいと、せっかくのデザインも汚く見えてしまいます。
デザインにおいて、デザインが汚く見えてしまうことは本末転倒なのです。
さらに文字が入っていると、もっと見えづらく汚さが増してしまいます。
立体的でクリックのしやすさを促す文字が入ったボタンやアイコンは、
PCではよくてもスマホなどの小さな画面では見えづらいため、
何が書かれているのか分からなければ意味がありません。
このような理由から、
ボタンやアイコンを強調するためだけのデザインが必要で、
必要以上に複数の色を使わず、装飾を抑えられてきているのです。
( ゚д゚)「時代の変化とともにデザインも変わってきてるんだな~」
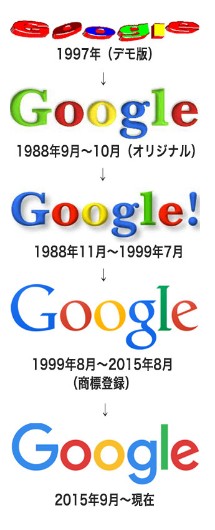
ちなみにGoogleのロゴデザインも現在は以前とは考えれないほど、
フラットでシンプルです。

Σ(゜д゜lll)「めっちゃ変わってるやんっ!」
インパクトを強調するデザインから、
シンプルでロゴだけを強調するデザインに変わっていますね。
合わせてブログやサイトの全体もフラットに!
フラットデザインがトレンドとなった現在、
アイコンやボタンなどだけではなく、
サイト全体をフラットにするのがトレンドです。
だからギラギラしたサイトは時代遅れなのです。
目が痛くなるようなあまりにも凝ったヘッダーやバナーなどのデザインではなく、
シンプルかつ、コンテンツを邪魔しないデザインが求められています。
画像加工で画像に文字を入れるようなときも、
派手な文字色にしてみたり、枠線を強調してみたり、
影や立体感をつけてみたり、
ついつい凝った文字を入れたくなりますが、
白字一色のような文字の方が現在はウケるということも覚えておくといいですよ!
僕のブログの各種デザインも、フラットなデザインとは言えません。
時間があるときにフラットデザインに切り替えていきたいと思います。
まとめ
時代の変化とともにギラギラしたブログやサイトは求めれなくなってきました。
スマホが普及した現在、フラットデザインがトレンドになってきています。
あなたのサイトもウケるトレンドを重視した方がいいかもしれません。
ただし、コンテンツや商品の目的によっては、
必ずしもフラットデザインが合致するとは限りませんので、
そのあたりは、あなたの判断するべきところですね。
あなたのブログやサイトのデザインの参考にしてみてください。