アドセンス広告のサイドバーの設置を軽視しているブログがとても多いです。
さらに「サイドバーにアドセンス広告は必要ない」という情報がもありますよね。
しかし、実はサイドバーにアドセンス広告を設置する理由はしっかりあって、サイドバーにアドセンス広告を設置しないことによって、アドセンス広告がクリックされず取りこぼししている可能性が高いです。
[keikou]今回は、アドセンス広告をサイドバーに設置する理由を詳しく紹介し、設置方法をわかりやすく図解入りで解説します。[/keikou]
【結論】サイドバーのアドセンス広告はクリック率が低いけど設置した方がいい
あなたのブログに来てくれる読者さんのほとんどはスマートフォンからで、70~80%はモバイルからのアクセスだと思います。
ブログがスマートフォンで表示された場合、サイドバーはブログ記事の下に表示され、かなり下までスクロールしてもらえないと見てもらうことができません。
これにより、「サイドバーにアドセンス広告は必要ない!」という情報もあります。
しかし、スマートフォンからアクセスが70~80%ということは、残りのパーセンテージである20~30%のアクセスはパソコンなのです。
ほとんどのアクセスがスマートフォンからだからといって、30%以下のアクセスを捨てて、[keikou]サイドバーにアドセンス広告を設置しない[/keikou]という選択は、あまりにももったいない話です。
サイドバーでクリック率の高いアドセンス広告配置を知っておこう
[voicel icon=”https://suzunoneiro.com/wp-content/uploads/2017/04/rabbit_doubt.jpg” name=””]サイドバーなんてアドセンス広告をクリックしてもらえるの?
[/voicel]
何も考えずにサイドバーにアドセンス広告を設置しても、ほとんどクリックしてもらえません。
そこで、どこの場所でどんな広告を設置すればいいか知っておきましょう。
あなたのブログにやってきたばかりの読者さんはどこを見ている?
あなたのブログにやってきた読者さんは、まずどこを見るのか知っておきましょう。
Zの法則の視線の動き

左上→右上→左下→右下というZの順番で目を動かしていく流れで、横書きのチラシや雑誌などの紙媒体を見るときに、よく見られる視線の動きです。
Fの法則の視線の動き

左上から右に目を動かしていくのはZの法則と同じでも、その後に最初に見た左上から少し下に目を動かし、また右に目を動かすというFのような動きを繰り返し行うWebではよく見られる視線の動きです。
ZとFの法則を両方を繰り返す場合が多い
始めてアクセスしてきたブログの場合、まず全体を見渡すためにZの動きをすることが多いです。
全体構成を見渡した後に、求めている情報を探すためにFの動きをすることが多いです。
どちらも共通している法則の視線の動きは、上から下へ、左から右への動きです。
読者さんがまず見るところにアドセンス広告を配置する
[keikou]読者さんがあなたのブログ記事へアクセスしたときに、必ず見るところは記事タイトルです。[/keikou]
記事タイトルから下へ行くほど離脱率は上がっていってしまいます。
しかし、あまり記事を読む気がなかったり、記事を読むことがすごい面倒だと思っている人でも、[keikou]記事タイトルは絶対に見る[/keikou]ので、記事タイトルを見ているときは、離脱率0%です。
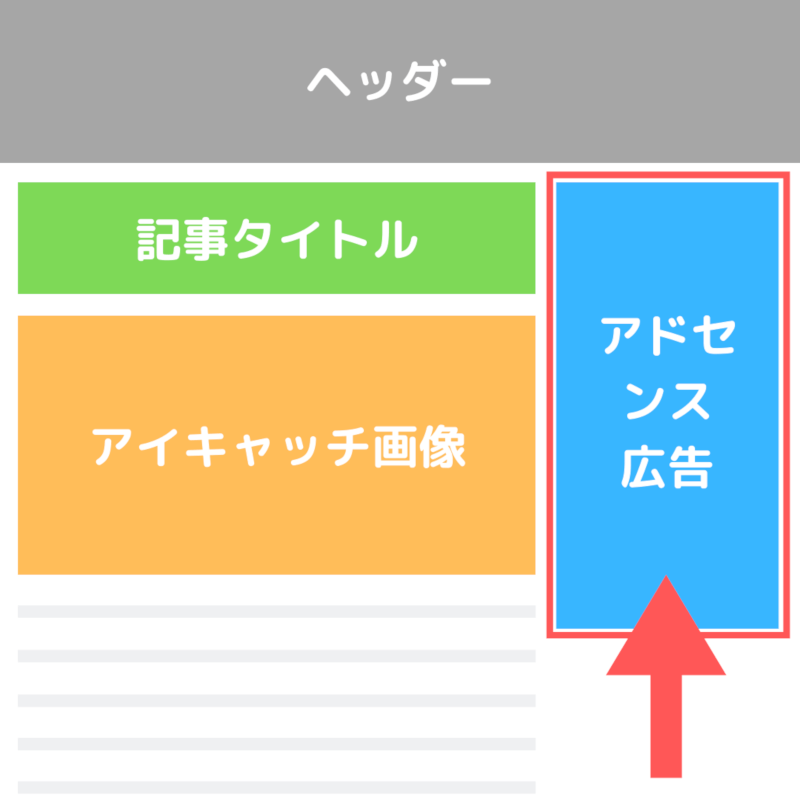
離脱率0%の状態で、Zの法則、Fの法則ともに右に目線を動かすので、[keikou]記事タイトルの右横のサイドバーにアドセンス広告を設置する[/keikou]ことが効果的です。

このようにサイドバーの1番上に大きな目立つ縦長のアドセンス広告を設置しましょう。
つまり、[keikou]記事タイトルを見た離脱率0%の状態で、目線を右に動かしたときに大きな目立つ縦長のアドセンス広告があるから効果的[/keikou]ということです。
サイドバーに縦長のアドセンス広告を作成して設置する方法
サイドバーに設置する縦長のアドセンス広告の作成

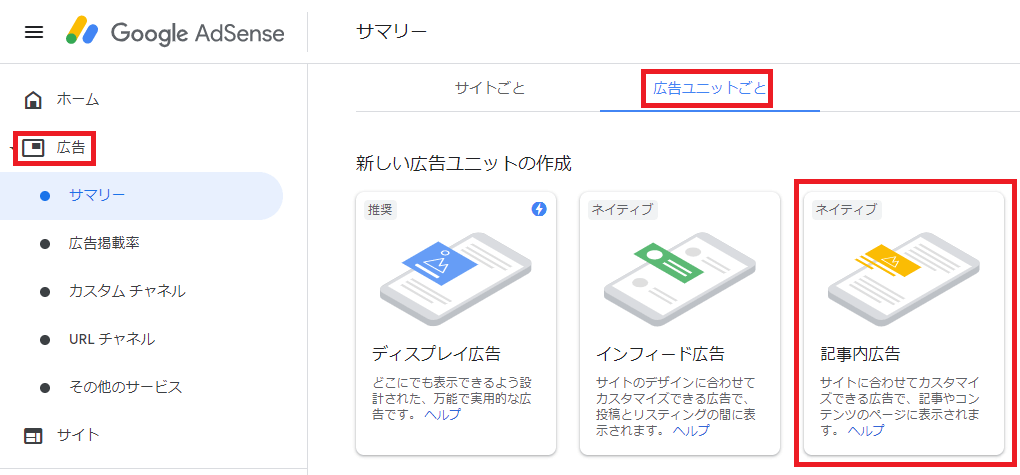
Googleアドセンス管理画面から、「広告⇒広告ユニットごと」の順でクリックします。

次に「ディスプレイ広告」をクリックします。

次に画面の左上の広告ユニットの名前は、「サイドバー」と付けます。

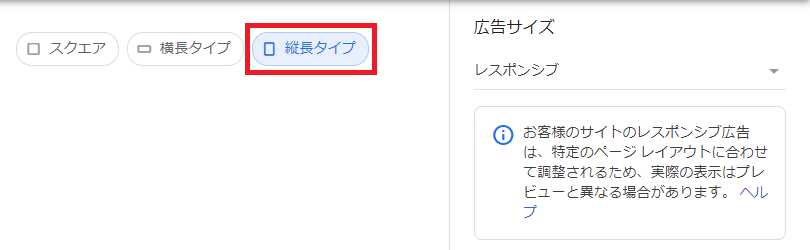
画面右の広告タイプは。「縦長タイプ」を選択し、広告サイズはレスポンシブのままで、右下の「作成」をクリックして、広告を作成します。

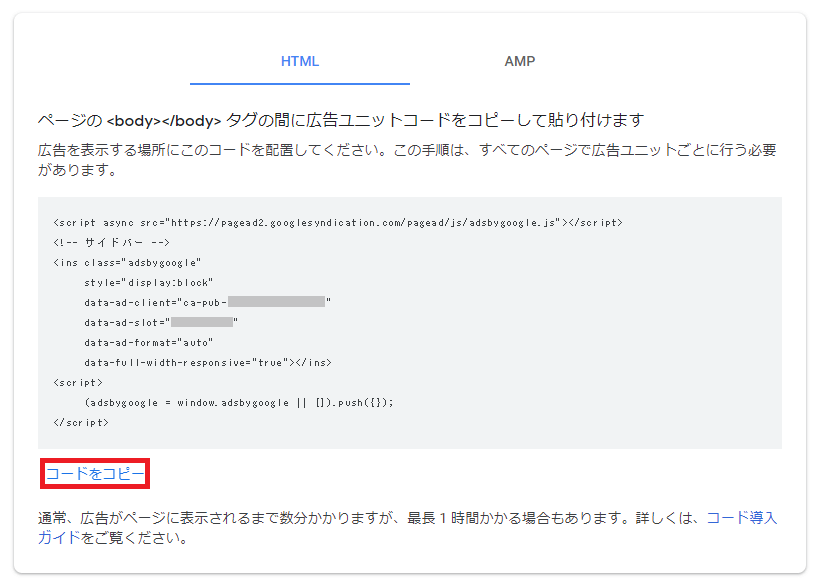
広告が作成されたら、「コードをコピー」をクリックすれば、広告コードがコピーできます。
アドセンス広告コードをWordPressに設置する
ここからは、無料WordPressテーマGiraffeでの設定方法で解説していきます。
他のWordPressテーマでも、設定手順をほとんど同じなので、解説どおりに対応できると思います。

外観の中にあるウィジェットをクリックします。

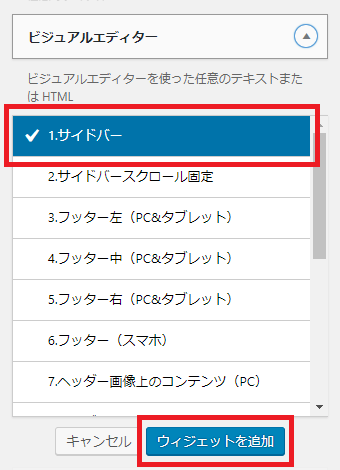
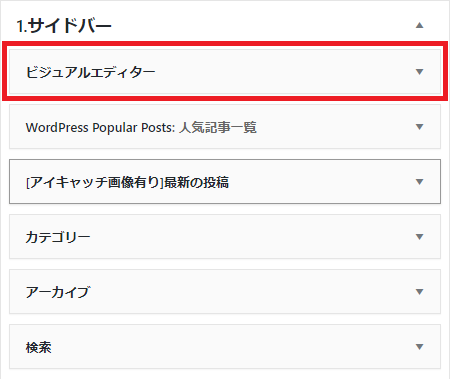
サイドバーメニューの中のビジュアルエディターをクリックして、1.サイドバーのままで「ウィジェットを追加」をクリックします。

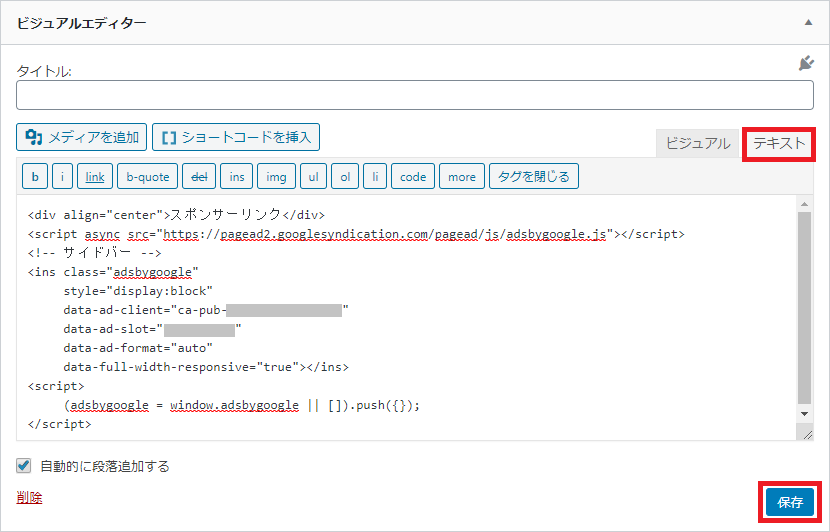
「テキストモード」に切り替えて、広告コードを貼り付けます。
タイトル名は空白で大丈夫です。
<div align="center">スポンサーリンク</div>
広告の表記をする場合は、広告の上にスポンサーリンクが表示されるように1行目にこのコードを貼り付けます。
すべての貼り付けが終われば、「保存」をクリックします。

最後にサイバーの1番上にアドセンス広告が表示されるように、1番上に移動させます。
すべて完了できたら、サイドバーに1番上に縦長のアドセンス広告が表示されているか確認してください。
有益性の高いアドセンス広告が表示されやすいように設定しよう
ディスプレイ広告のレスポンシブの広告は、本来設定したタイプのアドセンス広告が現在表示されないことが多いです。
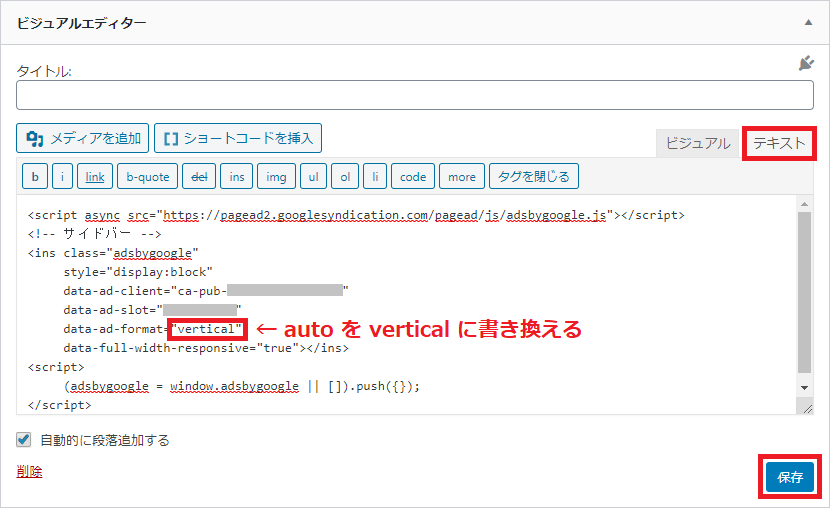
そこでアドセンス広告コードを少しだけ書き換えます。

[keikou]記事上の広告コードにある内容の「data-ad-format=”auto”」の「auto」を「vertical」に書き換えます。[/keikou]
これでレスポンシブにしたアドセンス広告で、サイドバーのアドセンス広告は縦長で表示されやすくなり、有益性が高まります。
まとめ
ブログのアクセスがスマートフォンからであることは現実ですが、パソコンからのアクセスがまったくないわけではないので、軽視するのではなくパソコンからアクセスする読者さんも大切にして、サイドバーに大きく目立つアドセンス広告を設置しましょう。
サイドバーにアドセンス広告を設置することで、大きなアクセスを期待するのではなく、あくまでパソコンからの読者さんを取りこぼしをなくすことを目的として認識してくださいね。
塵も積もれば山となるということわざがあるように、パソコンから少しでもアドセンス広告をクリックされることで[keikou]総体的にアドセンス収益は上がる[/keikou]ことは間違いないです。
[aside type=”pink”]
Googleアドセンスについて、完全に把握してもらうために、まとめページを作成していますので、順番に見ていかれることをおすすめしています。
⇒Googleアドセンス登録申請方法から広告設置まで&その他応用まとめ
[/aside]

