WordPressを使用していて記事の下に毎回同じ定型文を入れたいと思った場合、毎回記事の最後に作成した定型文をコピペしたり、投稿記事のHTMLを編集する必要があります。
しかし、毎回コピペするのが面倒でも、HTMLを編集する技術がない場合はコピペするしかありません。
でも、WordPressの拡張機能であるプラグインを使えば、記事下に毎回表示して欲しい定型文を自動で入れることができます。
今回は、記事下に定型文を毎回自動で入れることができるプラグインとその設定の仕方を解説します。
記事下に定型文を毎回コピペしていた方は必見です!
記事下に定型文を入れる目的は?
もし、あなたが記事下に定型文を入れたことがないとしたら、まず記事下に定型文を入れる目的をお伝えします。

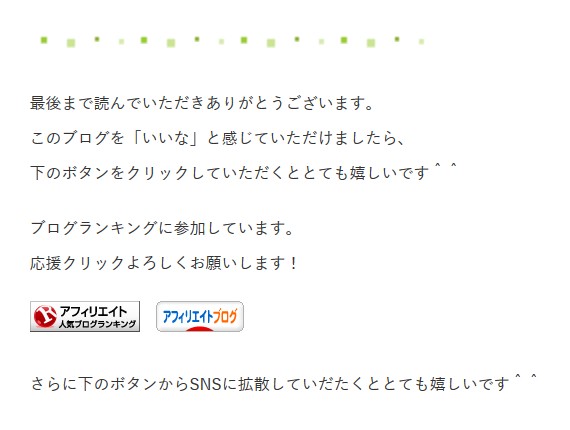
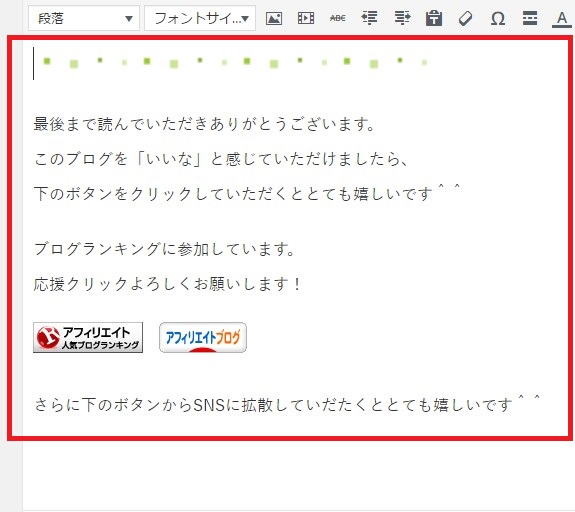
↑ 僕のブログ記事の場合だと、こんなかんじで定型文を入れています。
記事下に毎回定型文を入れる目的は、
- ブログランキング応援のお願い
- SNS拡散のお願い
- 無料プレゼントのお知らせ
- メルマガ登録のお知らせ
- 独自サービスのお知らせ
これらが主に目的とされる場合が多いと思います。
記事を読み終わった読者さんは次に何か行動をします。
そのときに記事下にこれらの定型文があれば、次の行動を促せることができるわけです。
HTMLの技術がないと、それを毎回コピペするのも面倒ですよね。
それにHTMLの技術があっても、HTMLをいじるのって面倒ですから、できる限り関わりたくないですね。
コピペするだけだから簡単なのでいいのでは?
ブログ記事を書き終えて、仕上げに定型文を入れるために予め作成してある定型文をいつもコピペしてたとして、「別にコピペだから簡単で面倒じゃないじゃん」と思うかもしれませんが、それは[keikou]定型文を絶対に変更しないことが前提[/keikou]です。
もし、あなたが100記事とか200記事を更新しているブログで、何かの事情で定型文を変更したり、取っ払わなければならなくなったとき、100記事や200記事の記事を全部書き換えなければなりません。
[voicel icon=”https://suzunoneiro.com/wp-content/uploads/2017/04/dog.jpg” name=””]それはめんどくさいね~。[/voicel]
もっと記事数が多いと「めんどくさい」っていうレベルではなく、変更のために膨大な作業をしなければなりません。
めちゃくちゃ記事数が多いブログだったら僕だと嫌になりますね!
そこで記事下に定型文を毎回自動で入れることができるプラグインを設置してあげるのです。
「Bottom of Every Post」で記事下に自動で定型文を入れる
[topic color=”pink” title=”2018年1月16日追記”]
「Bottom of Every Post」の設定を参考に「PRyC WP」というプラグインを使うのもありです。
「PRyC WP」については、記事の最後に書いてます。
[/topic]
WordPressプラグイン「Bottom of Every Post」を使えば、記事下に定型文を毎回自動で入れてくれます。
もちろん後から定型文の変更もめっちゃ簡単にできます。
それでは「Bottom of Every Post」を設置していきましょう。

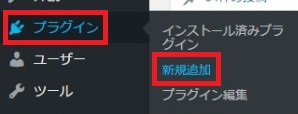
↑ まず、WordPress管理画面・ダッシュボードのメニューのプラグインから、「新規追加」をクリックします。

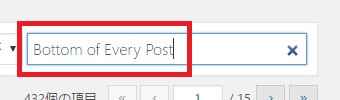
↑ プラグイン追加の画面に切り替わるので、右上の検索ボックスに「Bottom of Every Post」と入力して検索します。

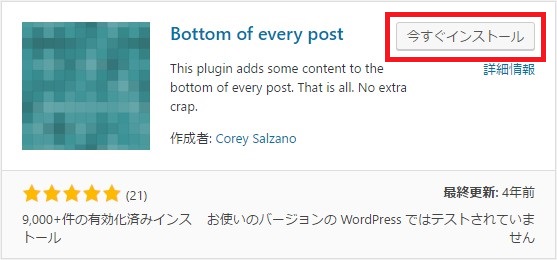
↑ 検索結果に「Bottom of Every Post」が表示されたら、「今すぐインストール」をクリックし、インストールをします。
[topic color=”pink” title=”2017年8月30日追記”]
現在、「Bottom of Every Post」を検索しても表示されません。
以下のページから「Bottom of Every Post」をダウンロードしてください。
ダウンロードが終わったら、ダッシュボード左メニューの「プラグイン」→「新規追加」→「プラグインのアップロード」→「ファイルを選択」→「ダウンロードしたファイルを選択」→「今すぐインストール」の順序で作業をしてください。
[/topic]

↑ インストールが終了したら「有効化」をクリックします。

↑ 再びダッシュボードのメニューにあるプラグインから「インストール済みプラグイン」をクリックします。

↑ インストール済みプラグインの一覧の中で「Bottom of Every Post」を探し、「編集」をクリックします。
[topic color=”pink” title=”2017年8月30日追記”]
インストール済みプラグインから設定ができなくなりましたので、ダッシュボード左メニューの「設定」→「Bottom of Every Post」の順にクリックします。
[/topic]

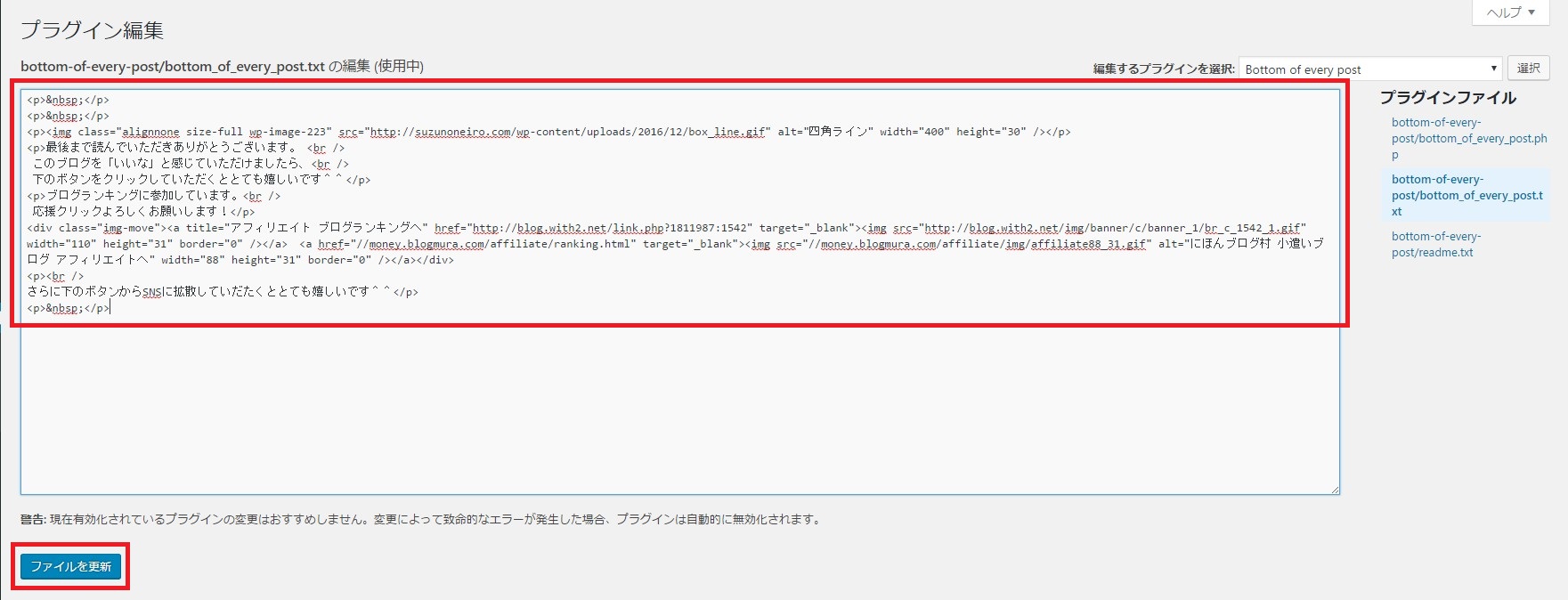
↑ 編集画面の右上のプラグインファイルの中の「bottom-of-every-post/bottom_of_every_post.txt」をクリックします。
表示されたテキスト欄にあなたが記事下に表示させたい定型文を入力すれば、記事下に表示させたい内容が表示されます。
まず、すでにHTMLタグが入っているので全部消します。
次に記事下に定型文を表示させるには、テキスト欄にHTMLタグで入力をしなければなりません。
HTMLで入力してもいいのですが、さらに簡単に設定する方法を解説します。
ブラウザの新しいタブを開き、WordPressにログインし、いつも新しい記事を書くときに使う「投稿」の「新規追加」をクリックして、新規投稿の追加画面を開きます。

↑ いつも記事を書くように文章を入力して、画像を挿入したり、リンクを挿入しましょう。

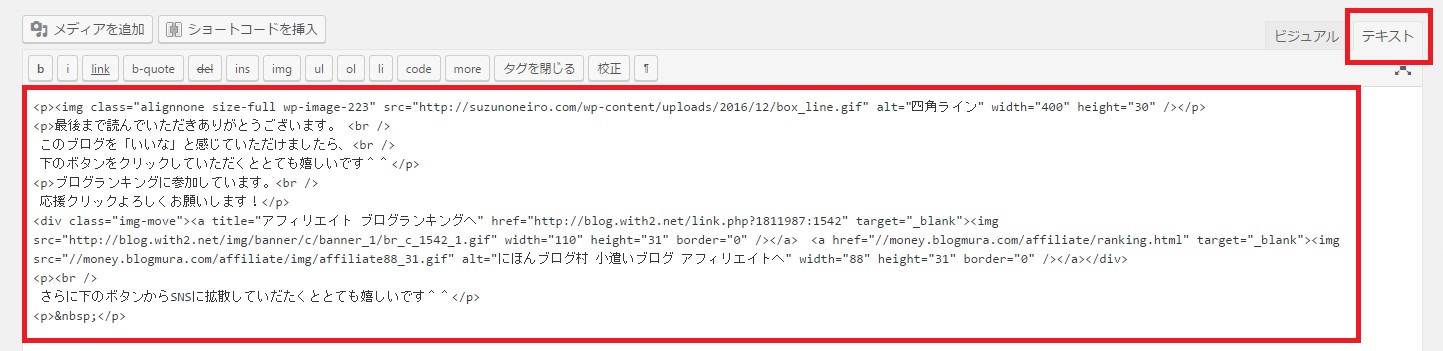
↑ 表示させたい内容の入力が終わったら、「テキスト」タブに切り替えます。
HTMLタグ表示になるので、すべてコピーします。

↑ 再びプラグイン編集画面のタブに戻り、テキスト欄に今コピーした内容を貼り付けます。
最後に忘れずに「ファイルの更新」をすれば完了です。
実際にちゃんと記事下に設置した内容が表示されるか確認をしてみてください。
今まで投稿した全記事に適応しているので、とても便利ですね^^
変更したいときもプラグイン編集画面でテキストを書き換えると全記事に反映されます。
ただし、あなたが読者さんに最もクリックして欲しいものが、記事下よりもっと下にある場合は、むしろ逆効果になる場合がありますので、そういうときは記事下に定型文を入れない方が効果的な場合もあります。
これはあなたのブログ運営すべてに関わってくることなので、あなた自身で考えてみてくださいね^^
[topic color=”pink” title=”2018年1月16日追記”]
「Bottom of Every Post」より「PRyC WP」というプラグインをおすすめします。
「PRyC WP」は、「Bottom of Every Post」に代わるプラグインです。
「Bottom of Every Post」は、数年以上更新されていないためセキュリティの観点から使用を控えた方がいいかもしれません。
設定の仕方は、「Bottom of Every Post」とほとんど同じなので、参考にしてみてください。
[/topic]
まとめ
記事下に定型文を毎回自動で入れるには、後々の変更を考慮して、毎回コピペしたり、HTMLを記述することなく表示できるプラグイン「Bottom of Every Post」を設定して利用しましょう。
あなたのブログが快適に使えるように参考してみてください。

