Googleアドセンスの記事下の広告の貼り方のおすすめとしては、記事が終わった直後に広告を表示させる設置方法です。
現在、鉄板となっている記事下のアドセンス広告は、
[aside type=”boader”]
- パソコン表示の場合、ディスプレイ広告スクエアを2つ横並び
- スマートフォン表示の場合、ディスプレイ広告スクエアの広告を1つ
[/aside]
この広告サイズで、この配置です。
アドセンス広告をこの配置にする理由や、WordPressテーマの子テーマ編集をしなければならず、今までは初心者さんには敷居の高かったこの配置の仕方をコピペ一発で超簡単に配置ができる設置方法を解説します。
アドセンス広告をパソコンで横並びに2つ・スマホで1つだけ記事下に配置する理由
この配置の理由は、パソコン表示の場合、クリック率の高い記事下にアドセンス広告を横並びに2つ置くことでクリック率が高まります。
しかし、スマホ表示の場合、パソコンの配置と同じままでは、[keikou]スマホの画面は小さいため、広告が横並びにならず、縦並びになってしまいます。[/keikou]
これはプログラムポリシー違反になってしまうので、[keikou]スマホでは広告を1つしか表示させないようにします。[/keikou]
多くのブログでもこの配置が採用されており、クリック率が高くなり、効果的なため収益化に向いています。
[voicel icon=”https://suzunoneiro.com/wp-content/uploads/2017/04/rabbit_doubt.jpg” name=””]でも、これをやろうとするとWordPressのテーマの編集をいじったりするから、素人にはハードルが高いよね?
それにテーマの編集をするのは専門知識がないから何かあると困るから怖いんだよね・・・。[/voicel]
理解できない呪文のような文字がたくさん並んだテーマの編集の領域に足を踏み込んでいくのは、間違いなく躊躇するし、「でもクリック率のいいアドセンス広告を配置したいし・・・」というモヤモヤした思いのまま、そこを一生懸命乗り越えないといけないわけなんですよね。
プラグインを新しく追加導入して設置する方法もありますが、結局プラグインの設定をしなければならなかったりするんですよね。
[voicel icon=”https://suzunoneiro.com/wp-content/uploads/2017/04/rabbit_doubt.jpg” name=””]私みたいなド素人でちょいちょいとできる方法があればいいのに、そういうのないのかな?[/voicel]
[keikou]その方法があるので解説しましょう![/keikou]
記事下アドセンス広告をパソコン・スマホで区別して配置する方法
ここでは僕がおすすめしている有料WordPressテーマであるELEPHANTシリーズ、Sealシリーズと無料WordPressテーマGiraffeでの配置方法を解説します。
絶対とは言い切れませんが、パソコンとスマホの切り替え表示のためのphpが導入されているテーマなら、同じ設定が可能だと思います。
記事下アドセンス広告をパソコン・スマホで区別して配置するコード
まず、アドセンスの広告ユニットでディスプレイ広告スクエアを3つ作成しておきましょう。

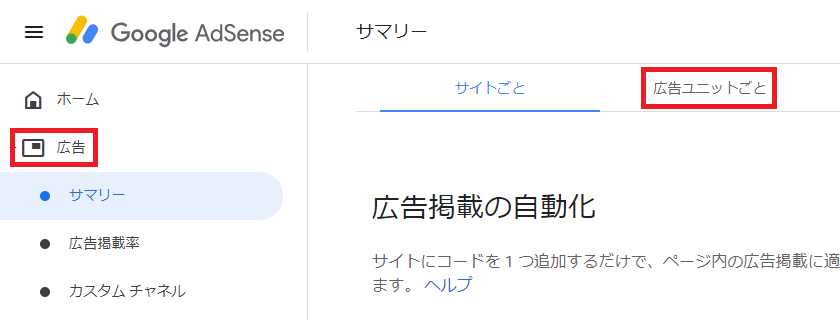
Googleアドセンス管理画面から、「広告⇒広告ユニットごと」の順でクリックします。

次に「ディスプレイ広告」とクリックします。

次に画面の左上の広告ユニットの名前は、以下のようにそれぞれ付けていきます。
[aside type=”boader”]
- 「記事下スマホ 」
- 「記事下PC左 」
- 「記事下PC右 」
[/aside]
広告ごとにそれぞれ名前を分ける理由は、ある程度収益化してからの話になりますが、[keikou]クリック率の計測などを分析をするときに楽だからです。[/keikou]
アドセンス広告が設置できるブログが複数ある場合は、それぞれのブログ名が分かる広告ユニット名を付けると広告ユニット一覧でとても見やすくなります。

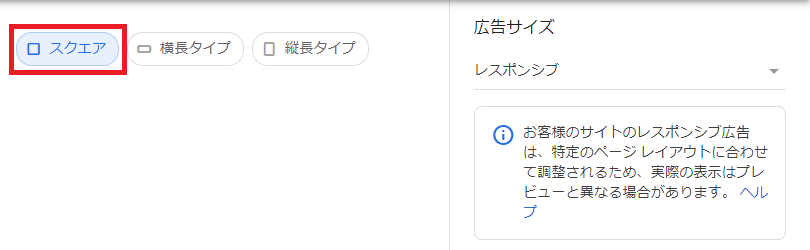
画面右の広告タイプは。「スクエア」を選択し、広告サイズはレスポンシブのままで、右下の「作成」をクリックして、広告を作成します。

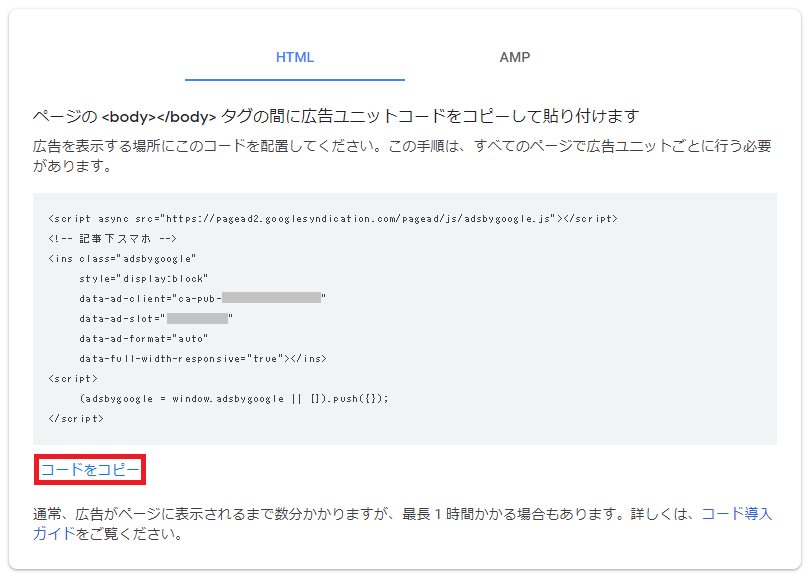
広告が作成されたら、「コードコピー」をクリックすれば、広告コードがコピーできます。
この手順で ディスプレイ広告スクエアを3つそれぞれ作成します。
<div align="center">スポンサーリンク <div class="pcnone"> ここにスマホで表示するアドセンス広告コード </div> <div class="smanone"> [colwrap][col2] ここにPCで左に表示するアドセンス広告コード [/col2][col2] ここにPCで右に表示するアドセンス広告コード [/col2][/colwrap] </div> </div> ここに記事下リンク広告のアドセンス広告コード
次に、このコードをコピーして、メモ帳などのテキストエディターに貼り付けます。
リンク広告の広告ユニットの作成については、アドセンス収益を186%UPさせたリンク広告の2つの配置の仕方と成果で詳しく解説しているので、「記事下リンク広告」の名前で作成してみてください。
(2019年3月以前にリンク広告を作成したことがない場合、現在リンク広告は作成できないので、ディスプレイ広告2つのみにしてください)
次にそれぞれの広告コードを取得して、メモ帳などに貼り付けたテキスト内容の「ここにスマホで表示するアドセンス広告コード」と書かれている段落を[keikou]「記事下スマホ」のコードに書き換えてください。[/keikou]
次に「ここにPCで左に表示するアドセンス広告コード」と書かれている段落を[keikou]「記事下PC左」のコードに書き換えてください。[/keikou]
次に「ここにPCで右に表示するアドセンス広告コード」と書かれている段落を[keikou]「記事下PC右」のコードに書き換えてください。[/keikou]
さらに「ここに記事上リンク広告のアドセンス広告コード」と書かれている段落を[keikou]「記事上リンク広告」のコードに書き換えてください。[/keikou]
すべて書き換えが終わったら、全文をコピーしてください。
上記のコードをWordPressに配置する
以下の手順でコードをWordPressに配置します。
[flow]
ダッシュボード
[/flow]
[sankaku][/sankaku]
[flow]
外観
[/flow]
[sankaku][/sankaku]
[flow]
ウィジェット
[/flow]
[sankaku][/sankaku]
[flow]
ビジュアルエディターをクリック
[/flow]
[sankaku][/sankaku]
[flow]
記事終わり宣伝ウィジェットを選択しウィジェットを追加
[/flow]
[sankaku][/sankaku]
[flow]
記事終わり宣伝ウィジェットの中のビジュアルエディターを開く
[/flow]
[sankaku][/sankaku]
[flow]
テキストタブをクリックし切り替え
[/flow]
[sankaku][/sankaku]
[flow]
コピーしたコードを貼り付け
[/flow]
[sankaku][/sankaku]
[flow]
自動的に段落を追加するのチェックを外す
[/flow]
[sankaku][/sankaku]
[flow]
保存
[/flow]
[sankaku][/sankaku]
[flow]
ブログのどれかの記事を開く
[/flow]
[sankaku][/sankaku]
[flow]
記事下広告を確認
[/flow]
[keikou] ディスプレイ広告スクエアが「PCでは記事下に横並びに2つ広告が表示されている」「スマホでは1つだけ表示されている」この確認を必ずしてください。[/keikou]
有益性の高いアドセンス広告が表示されやすいように設定しよう
ディスプレイ広告のレスポンシブの広告は、本来設定したタイプのアドセンス広告が現在表示されないことが多いです。
そこでアドセンス広告コードを少しだけ書き換えます。

[keikou]記事下の広告コードにある内容の2箇所の「data-ad-format=”auto”」の「auto」を「rectangle」に書き換えます。[/keikou]
これでレスポンシブにしたアドセンス広告で、記事上のアドセンス広告はスクエアで表示されやすくなり、有益性が高まります。
WordPressテーマのよっては、記事下のパソコンのアドセンス広告表示が横並びで2つ表示されないこともあります。
その場合は、お使いのWordPressテーマの解説に従った設定で設置してください。
どうしてもアドセンス広告のデザインが崩れる場合は、ディスプレイ広告を2つ設置せずに1つだけ設置して、様子を見てみるのも良いと思います。
まとめ
記事下にアドセンス広告をパソコンでは横並びで2つ、スマホでは1つ配置する方法は、今までにもありましたが、[keikou]WordPressテーマの編集をいじる必要があり、設置したつもりが何らかのミスで設置できていなくて頭を悩ませている方がおられました。[/keikou]
しかも、[keikou]子テーマの編集ができずに親テーマに設定をすると、テーマが更新されると設定がデフォルトに戻り、設定した内容がすべて消えることがありました。[/keikou]
しかし、この方法なら簡単でテーマの編集に失敗して、最悪の場合ブログのデザインが崩れることもありません。
一度設置が終われば、後は何もすることはないので、記事更新に集中することができます。
今回紹介していない他のWordPressテーマでは、できるかどうか分かりませんが、パソコンとスマートフォンの切り替え表示のためのphpが導入されているテーマなら、同じ設定が可能だと思います。
クリック率の高い記事下にアドセンス広告を配置して、あなたのGoogleアドセンス収益化の向上の参考にしてみてください。
[aside type=”pink”]
Googleアドセンスについて、完全に把握してもらうために、まとめページを作成していますので、順番に見ていかれることをおすすめしています。
⇒Googleアドセンス登録申請方法から広告設置まで&その他応用まとめ
[/aside]