Googleアドセンスで収益化を始めみようと思い、初期設定もアドセンス審査通過も済ませ、「さあ!今から収益化だ!」と意気揚々とテンションを上げるのは、とてもいいことですよね。
しかし、もうちょっとだけやってほしいことがあります。
そのもうちょっとだけやってほしいことは、最後の設定なのですが、Googleアドセンスで収益化するために必要なアクセスアップに繋がることなのです。
しなければならない設定は、Googleアドセンスで収益化を始める前に終わらせておきましょう。
できることなら、ブログ記事を作成することだけに集中して、記事更新数を上げていきたいですからね。
[keikou]今回は、Googleアドセンスで収益化前にやるべき設定と、それに加えて記事作成で注意することも詳しく解説します。[/keikou]
Googleアドセンス収益化前にやるべき技術的なこと
ヘッダー画像を非表示にする
意外かもしれないですが、ヘッダー画像を非表示にしましょう。
ほとんどの人がWordPressを使っていると思いますが、多くのWordPressテーマではトップページ以外の通常の記事にヘッダー画像は表示されません。
そして、Googleアドセンスブログの場合、トップページを見られることが非常に少ないです。
[keikou]つまり、ヘッダー画像が読者さんの目に触れる機会が少ないため必要性がなく、ヘッダー画像は画像サイズを圧縮したとしても、どうしても画像サイズが大きくなるため、ヘッダー画像があるとブログの表示を重くする原因になります。[/keikou]
そこで、削除することを推奨します。
WordPress「Giraffe」でヘッダー画像非表示の解説をしていきますが、他のWordPressでも設定方法はそれほど変わらないと思います。

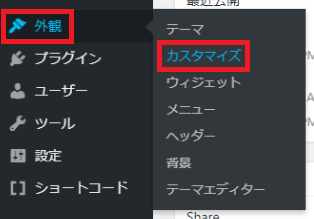
ダッシュボードから「外観」⇒「カスタマイズ」をクリックします。

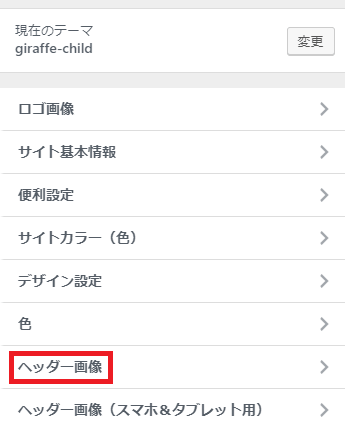
カスタマイズの一覧にある「ヘッダー画像」をクリックします。

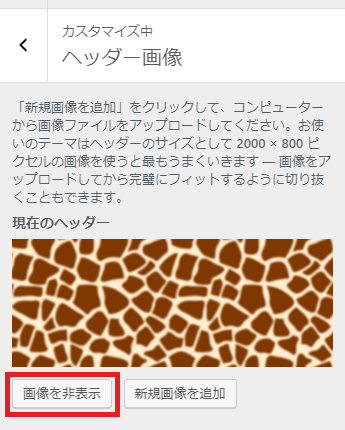
「画像を非表示」をクリックすれば、設定完了です。
最後に忘れずにカスタマイズの一番上の「公開」をクリックしましょう。
ヘッダー画像を非表示ではなく、どうしてもヘッダー画像を表示させたい場合は、かなり軽い画像(200KB以下)に変更しましょう。
グローバルメニュー・フッターメニューの変更
グローバルメニューやフッターメニューが適当なままだと、せっかくメニューを設置している意味がなくなってしまいます。
適切な項目に変更しましょう。
[keikou]初期のおすすめは、「プロフィール、プライバシーポリシー、お問い合わせ、サイトマップ」の並び順に表示させましょう。[/keikou]
[keikou]グローバルメニュー、フッターメニュー両方とも統一の並び順にしておきましょう。[/keikou]
初期はこの設定でいいですが、ブログ記事が増えてきたり、収益化が進んでいけば、メニューは必要に応じて変更していきましょう。
なお、「ホーム」については、インターネットでブログを見る人は、ブログ名をクリックすればトップページに行けることを知っているのと、先ほど解説したようにトップページを見られる可能性は低いので、「ホーム」は必要ありません。
関連記事の表示がされやすいようにジャンルごとにカテゴリーをまとめる

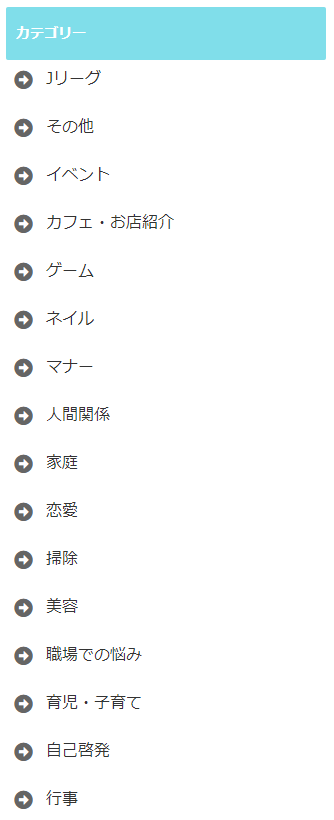
このようにカテゴリーが多すぎるとブログ記事の下に表示される関連記事に表示されにくくなります。
[keikou]1つのカテゴリーに1記事しか入っていないと関連記事がまったく表示されなかったり、1つのカテゴリーに記事が少なすぎてあまりにも関連記事が少ないと関連記事をクリックされる機会を逃してしまいます。[/keikou]
最低でも1つのカテゴリーに5記事は入るようにを設定しましょう。
[keikou]また、アドセンス審査時に作ったカテゴリーが、収益化するために必要ない場合は、「雑学」もしくは「日常の出来事」などの1つのカテゴリーにすべてまとめてしまって、収益化のための関連記事の表示の邪魔にならないようにすることもおすすめです。[/keikou]
コメント欄は非表示
素晴らしい記事、よろしくない記事どちらであったとしても、インターネットには実名が公開されないことをいいことに匿名という権利を使って、平気で人の気持ちを考えないコメントをする人がいます。
もちろん良心的なコメントを書いてくれる人もいますが、たくさんのアクセスが集まり出すと、酷いコメントを書かれる可能性も上がってきます。
[keikou]そういうくだらない人たちに影響を受けて、嫌な気持ちになったり、あなた自身のメンタルが低下してしまうと、ブログ記事更新の妨げになったりして、とてももったいないです。[/keikou]
それと、コメント欄があると関連記事がさらに下をあるため、関連記事を見てもらえる可能性が下がります。
ブログは、下に行けば行くほど見られる可能性が下がります。
(記事始まりから記事終わりは別です)
[keikou]この2点から、コメント欄の非表示を推奨します。[/keikou]

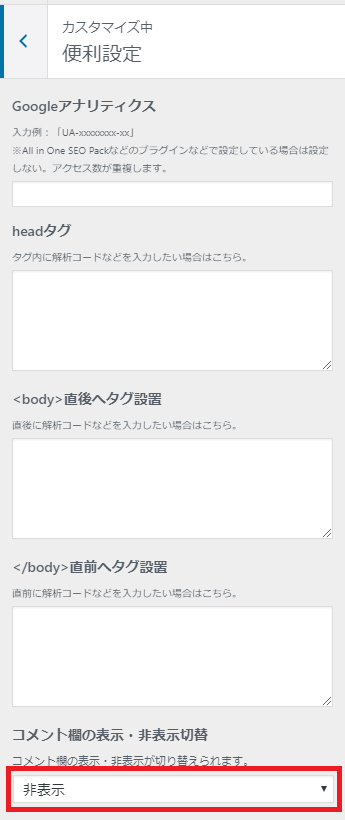
カスタマイズの一覧にある「便利設定」をクリックします。

コメント欄の表示・非表示切替から、「非表示」を選択します。
最後に忘れずにカスタマイズの一番上の「公開」をクリックしましょう。
[topic color=”pink” title=”その他の初期設定”]
その他の初期設定については、Googleアドセンス開始準備 一覧から確認をしてください。
[/topic]
Googleアドセンス収益化の際の記事作成のポイント
「。」で必ず改行する
[keikou]Googleは、「。」で改行しないと文章と判断しないために「、」などで改行せず「。」で改行しましょう。[/keikou]
それ以外の理由として、単純に文章がバカっぽく見えてしまいます。
読みやすさを重視して「。」で2回改行する
ほとんどのブログでは、文章が詰まりすぎていて、とても読みにくく、読者さんの読みやすさが重視されていません。
ノウハウなどの情報なら、知識を得たいのでしっかり読まれるので、文章が詰まっていてもまだいいですが、[keikou]アドセンスブログの場合、スマホで手軽に読まれることが多く、「読みにくい」「読むのがしんどい」と思われてしまうとすぐに離脱されてしまいます。[/keikou]
読みやすさを重視して、「。」で2改行して、読みやすさを重視しましょう。
「。」で2改行とは、「。」を打って、エンタキーを2回押すと認識してください。
なお、WordPress5.0以降の新エディタでは、2改行できないので、プラグイン「Classic Editor」を導入するか、クラシックを使用しましょう。
さらに、見出しの下も改行して、読みやすさに徹底しましょう。
毎回まとめを作成する
記事の最後に見出しを使い、必ず「まとめ」を作成しましょう。
まとめの効果として、最後に頭の中を整理してもらうためにも記事本文をまとめた文章を書き、記事全体の結論や総括としてまとめます。
このように、記事の最後に「まとめ」を作成することで、読み飛ばしていた内容に気づき、再度記事を読み直してもらえることも多く、滞在時間のアップに繋がります。
[keikou]ただし、まとめを箇条書きにするのではなく、しっかり読まれる文章としてまとめましょう。[/keikou]
見出しに選定したキーワードを挿入する
見出しに選定したキーワードを入れることで、SEO効果が期待できます。
[keikou]選定した複合キーワードを入れるだけでなく、すべての見出しにメインキーワードも入れておきましょう。[/keikou]
見出しの上手な方法として、メインキーワード+複合キーワードを日本語らしい見出しにすると覚えておくといいですよ。
「世間の反応は?」というだけの見出しより、[keikou]「〇〇〇〇(メインキーワード)の△△△△(複合キーワード)の世間の反応は?」[/keikou]という見出しにするということですね。
逆に、選定していないキーワードは無理に見出しに入れなくても大丈夫です。
必要のないリンクは外部サイトに逃げられるために設置しない
「引用元:〇〇〇〇」と書き、リンクURLを設置しておくと、確かに親切ではありますが、あなたのブログから外部サイトに逃げられてしまい、あなたのブログに二度と戻ってこられない可能性が上がります。
[keikou]外部サイトに逃げられないようにするためにも、極力必要のないリンクは、設置しないようにしましょう。[/keikou]
ただし、絶対的に必要な場合は外部リンクを設置した方がいい場合もあります。
例えば、何かのイベントの記事を書いて、詳しいイベント内容をサイトに紹介したい場合や申し込みサイトに飛んでもらった方が親切な場合もあります。
このあたりは、臨機応変に行い、基本的には外部サイトに逃げられないようにしましょう。
外部サイトへのリンク設定方法については、リンク先を別ウィンドウで開く理由・方法・HTMLタグをまとめて紹介で詳しく書いていますので、ぜひ参考にしてみてください。
青色文字の装飾は厳禁
テキスト色を青色に装飾することは、やめておきましょう。
GoogleやYahoo!のサイトを見ても分かるように、リンクはすべて青色文字です。
[keikou]青色文字の装飾を使うと読者さんがリンクであると勘違いしてしまう可能性が高いです。[/keikou]
下線は設定しない
これもリンクであると勘違いされないためです。
[keikou]リンクは必ず下線がついているので、青色文字でなくても、リンクであると勘違いされかねません。[/keikou]
アドセンス広告が近すぎるとポリシー違反になる可能性があるので要注意
特別な場合を除き、アドセンス広告を並べて表示させることは、アドセンスのプログラムポリシー違反になります。
また、アドセンス広告が近すぎてもいけません。
広告と広告の間には、十分なコンテンツがあることを意識しておきましょう。
内部リンクは記事タイトルを全部入れて設置する
内部リンクを設置する場合は、単語だけや「こちら」などにリンクを設置するとSEO効果がかなり低くなってしまいます。
[keikou]内部リンクを設置する場合は、過去に書いた記事のタイトルをすべて挿入し、その記事タイトルにリンクを設置しましょう。[/keikou]
[aside type=”sky”]
〇〇〇〇については、△△△△△△△(タイトル全文にリンクを設置)で詳しく書いていますので、そちらを参考にしてみてください。
[/aside]
このように文章の中に上手に挿入しましょう。
記事イメージを重視するためにツイート画像をできる限り入れる
文章ばかりの記事だと、読むこともしんどいですし、適度に画像などがあると目が休まり読みやすさもアップします。
しかし、芸能人や有名人の画像を無断で使用することは、著作権違反に該当してしまいます。
[keikou]頻繁に無断で画像を利用しているブログがたくさんありますが、著作権違反なので絶対にやめておきましょう。[/keikou]
そこで、ツイートの埋め込みを設置しましょう。
[keikou]ツイート埋め込みは、Twitterの利用規約にも掲載されていますが、著作権の問題はありません。[/keikou]
ツイート埋め込みをすることによって、読者さんが記事を読み進めるイメージになるのと、記事ボリュームアップにもなるので、おすすめです。
ツイート埋め込みについては、ツイート埋め込みでTwitterを貼り付ける方法!著作権違反は大丈夫?それも解説!で詳しく書いていますので、ぜひ参考にしてみてください。
[aside type=”orange”]
アドセンスブログの記事の作成で気をつけておいてほしいことについては、アドセンスブログ記事の見やすい書き方テンプレートと12個のコツでまとめているので、ぜひ参考にしてみてください。
[/aside]
まとめ
今回は、Googleアドセンスで収益化前にやるべき設定と、加えて記事作成で注意することも詳しく解説しました。
最後にチェックリストを載せておきますので、これらがすべてできている(これからしっかりやる)ことを認識して、Googleアドセンスの収益化に励んでいきましょう!
[aside type=”boader”]
Googleアドセンス収益化前にやるべき技術的なこと
- ヘッダー画像を非表示にする
- グローバルメニュー・フッターメニューの変更
- 関連記事の表示がされやすいようにジャンルごとにカテゴリーをまとめる
- コメント欄は非表示
Googleアドセンス収益化の際の記事作成のポイント
- 「。」で必ず改行する
- 読みやすさを重視して「。」で2回改行する
- 毎回まとめを作成する
- 見出しに選定したキーワードを挿入する
- 必要のないリンクは外部サイトに逃げれるために設置しない
- 青色文字の装飾は厳禁
- 下線は設定しない
- アドセンス広告が近すぎるとポリシー違反になる可能性があるので要注意
- 内部リンクは記事タイトルを全部入れて設置する
- 記事イメージを重視するためにツイート画像をできる限り入れる
[/aside]
[aside type=”pink”]
Googleアドセンスについて、完全に把握してもらうために、まとめページを作成していますので、順番に見ていかれることをおすすめしています。
⇒Googleアドセンス登録申請方法から広告設置まで&その他応用まとめ
[/aside]