Googleアドセンスの記事上の広告の貼り方のおすすめとしては、記事が始まってすぐに場所に広告があると、記事に訪れた読者さんの目に必ず広告が入るためベストなのですが、安易に配置してしまうとポリシー違反になる可能性があります。
そこで、記事が始まる導入文のすぐ下にアドセンス広告を配置しましょう。
ここに配置することで、クリック率の向上はもちろんのことポリシー違反からも守ることができます。
[keikou]今回は、アドセンス広告をポリシー違反からも守れるクリック率の高い記事上アドセンス広告の設置の方法を解説します。[/keikou]
アドセンス広告記事上の配置について詳しく考えてみよう
[voicel icon=”https://suzunoneiro.com/wp-content/uploads/2017/04/rabbit_doubt.jpg” name=””]アドセンス広告を記事上に配置するには、ファーストビューの問題があるから、いろいろ気を配らないといけないことがあるんだよね?
[/voicel]
[keikou]収益化していく大切なブログなので、ファーストビューでできるだけプログラムポリシー違反にならないように気を配っていく必要があります。[/keikou]
ちなみに、ファーストビューとは、主にスマートフォンで記事を開いたときにスクロールしなくても表示されている範囲のことを言います。
[keikou]ファーストビューにいきなりアドセンス広告を設置することは、プログラムポリシー違反になる可能性があるので注意が必要です。[/keikou]
このことについては、アドセンス広告がスマホファーストビューでポリシー違反しない対策で詳しく解説していますので、参考にしてください。
できる限りプログラムポリシー違反にならない可能性を見据えた記事上広告の配置は、[keikou]導入文と1つ目の見出し2の間に広告が表示されている[/keikou]ことになります。
記事上アドセンス広告のおすすめ設置方法
それでは、導入文と1つ目の見出し2の間にアドセンス広告が表示されるように設定方法を解説していきます。
記事上アドセンス広告の設置には、WordPressプラグイン「Advanced Ads」を使用します。
プラグインを使用する理由は、[keikou]「アドセンス広告は一度設置して配置したら終わり」[/keikou]にすることが重要だからです。
記事作成ごとに毎回広告コードを入力することも手間ですし、広告配置を変更したい場合にWordPressの中で設定していないと、広告コードの削除など途方もない作業を求められてしまいます。
そして、普段はアドセンス広告の配置を意識せず、記事作成だけを考えて、全力で作業することができます。
Advanced Adsの設定は、少し複雑ですが、解説内容をしっかり確認しながら少しずつでも確実に設定していきましょう。
Advanced Adsで記事内広告を設置する初期設定
1つ目の見出し2の上に記事上広告が表示されるように設置していきます。

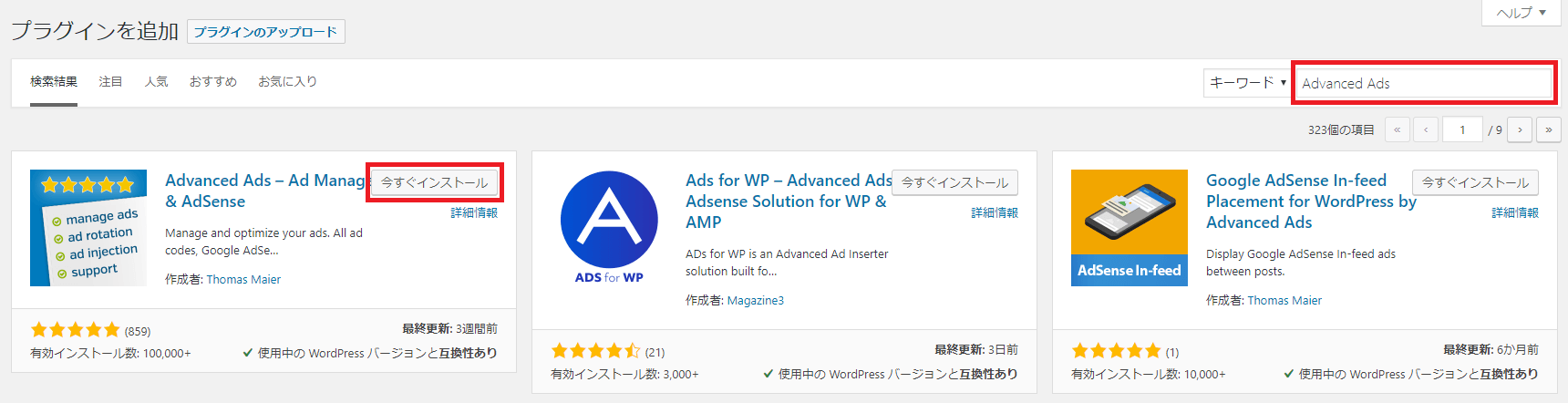
プラグインの新規追加をクリックして、「Advanced Ads」と検索し、表示されたら「今すぐインストール」&「有効化」をしてください。

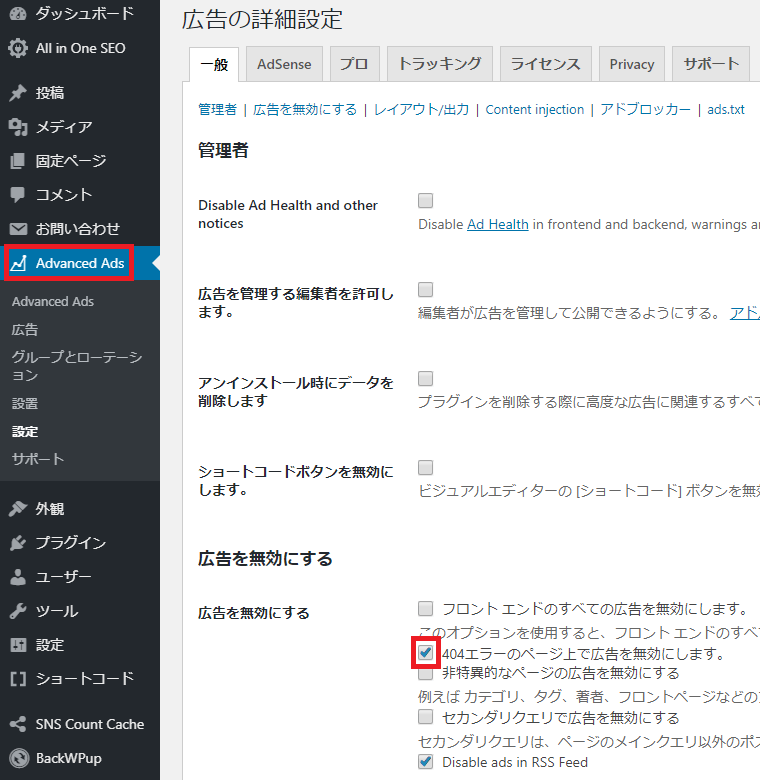
Advanced Adsを有効化すると、ダッシュボードに表示されるので、Advanced Adsをクリックします。
広告の詳細設定が表示されたら、広告を無効にする項目の「404エラーのページ上で広告を無効にします。」にチェックを入れます。
もし、この画面が表示されない場合は、Advanced Ads⇒設定⇒一般のタブと進めてください。
この設定は、アドセンスのプログラムポリシーで404エラーの出るページにアドセンス広告を表示されることがポリシー違反になるためです。

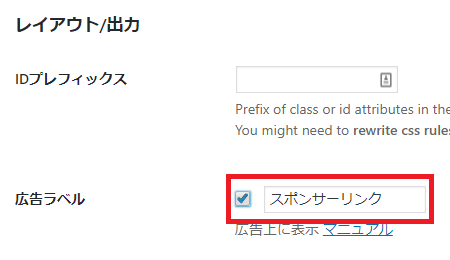
レイアウト/出力の項目の広告レベルの表示について、広告ラベルを入れたい場合は、チェックを入れ、スポンサーリンクと入力しましょう。
広告ラベルの表示として認められているものは、「広告」「スポンサーリンク」のみですが、一般的にスポンサーリンクが使われている場合が多いので、スポンサーリンクがいいかと思います。
ちなみに広告ラベルの表示は、必須ではないですが、アドセンス広告のユニットによって、アドセンス広告であるかないかを誤解されてしまいそうな場合は、広告ラベルを入れた方がいいと僕は思っています。
広告ラベルについて、AdSenseヘルプ 広告ラベルの表示を参照してください。

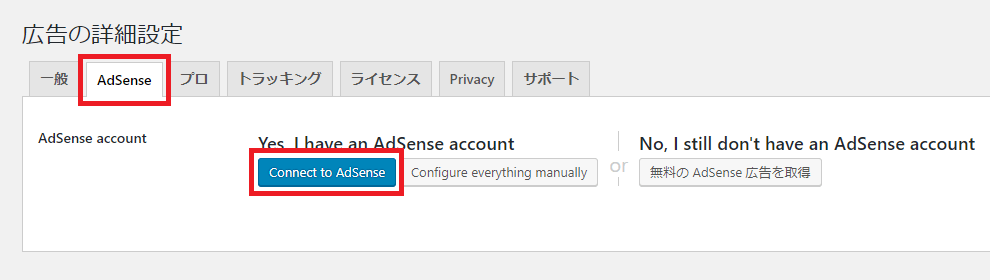
次に「AdSense」のタブをクリックし、「Connect to AdSense」をクリックします。

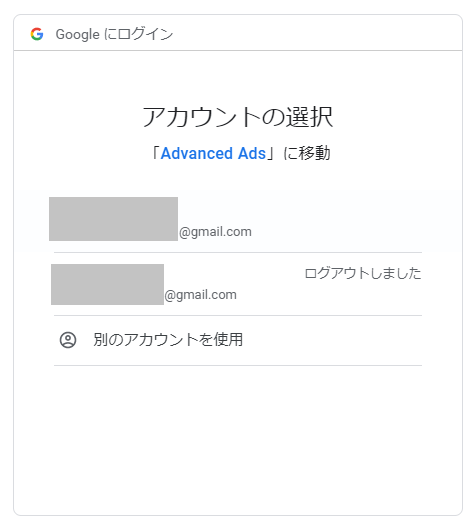
アカウントの選択の画面が表示されるので、アドセンスアカウントに登録しているアカウントを選択します。

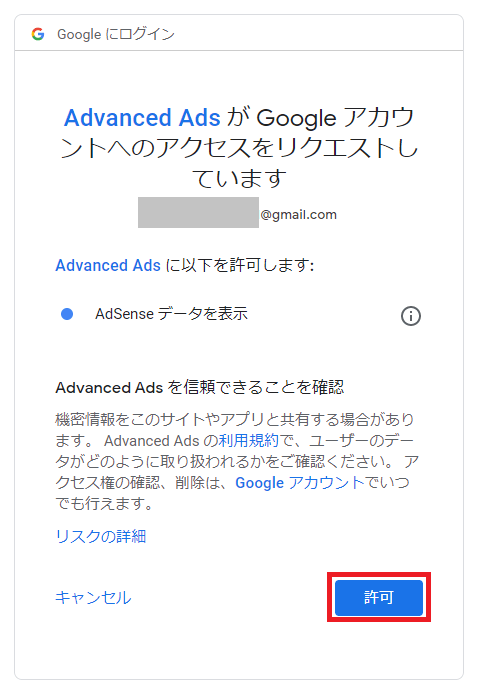
Advanced AdsがGoogleアカウントへのアクセスをリクエストしていますと表示されるので、「許可」をクリックします。

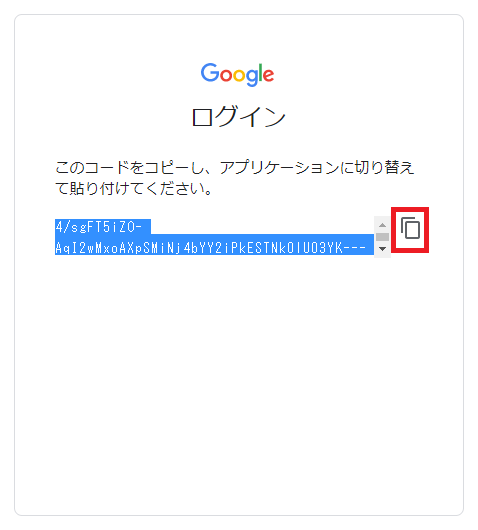
アイコンをクリックして、コードがすべて青色になったことを確認して、コードをコピーします。
コードをコピーしたら、小さなウィンドウは閉じましょう。

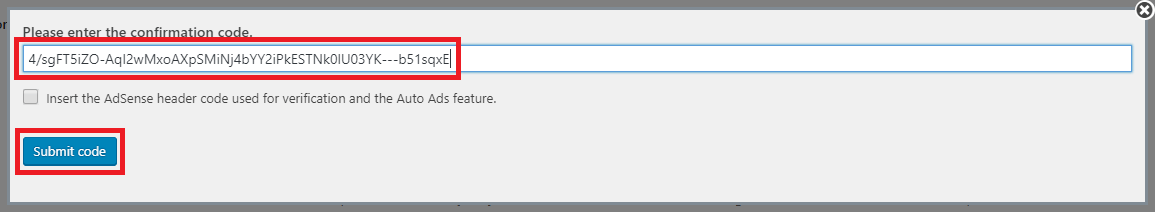
コピーしたコードを貼り付けます。
Insert the AdSense header code used for verification and the Auto Ads feature.にはチェックを入れる必要がないので、触らないでください。
そして、「Submit code」をクリックします。

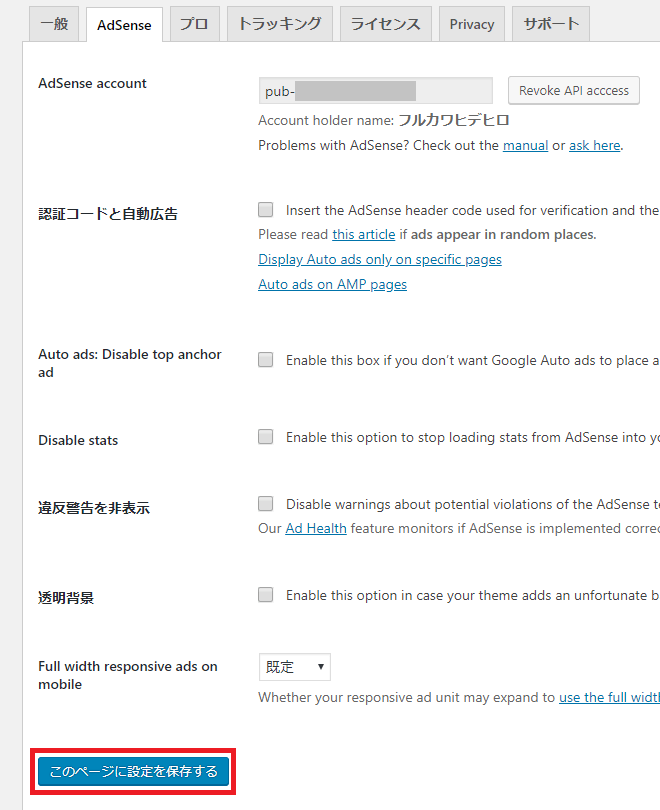
アドセンスアカウントと名前が表示されていることが確認できたら、「このページに設定を保存する」をクリックします。
記事内広告を作成して広告コードを取得する方法

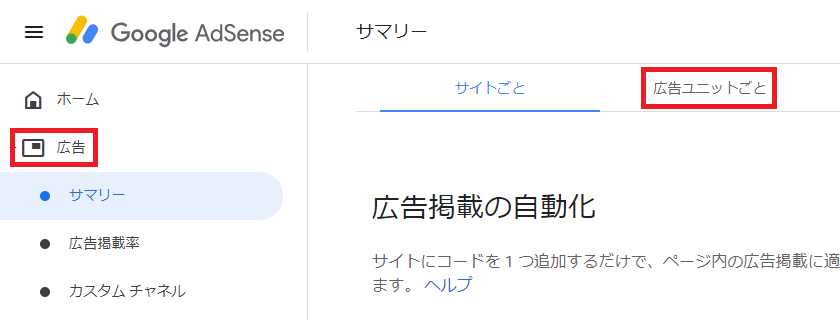
Googleアドセンス管理画面から、「広告⇒広告ユニットごと」の順でとクリックします。

次に「ディスプレイ広告」をクリックします。

次に画面の左上の広告ユニットの名前は、「記事上」と名前を付けます。

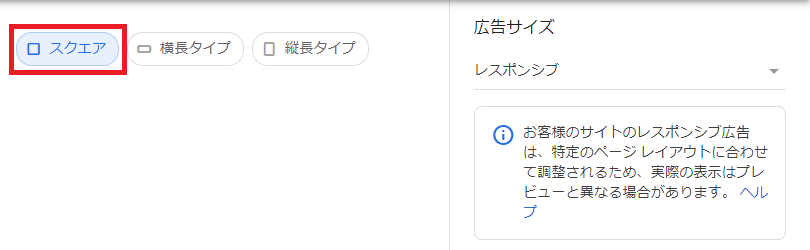
画面右の広告タイプは。「スクエア」を選択し、広告サイズはレスポンシブのままで、右下の「作成」をクリックして、広告を作成します。

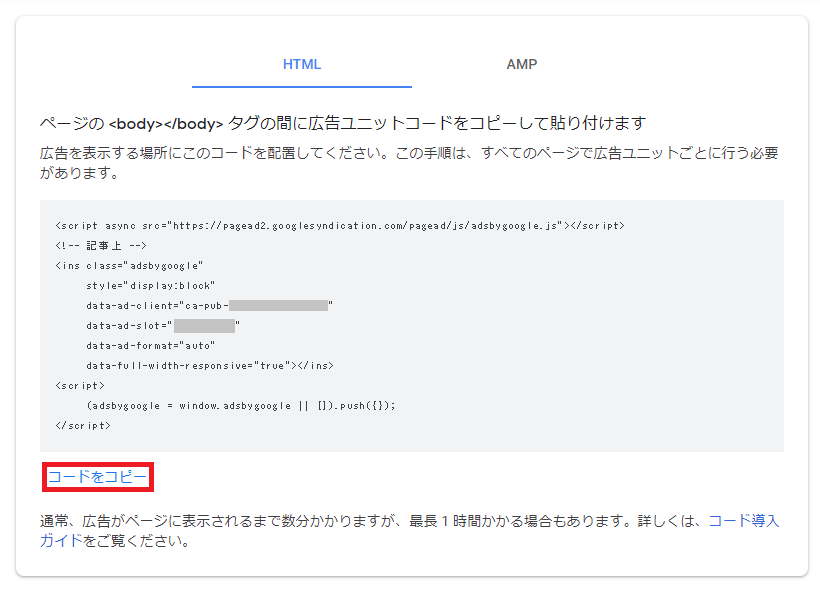
広告が作成されたら、「コードコピー」をクリックすれば、広告コードがコピーできます。
Advanced Adsに記事内広告を設置しよう
では、次に取得してきた記事上のアドセンス広告の広告コードをAdvanced Adsに設置して、ブログに記事上広告が表示されるように設定していきましょう。

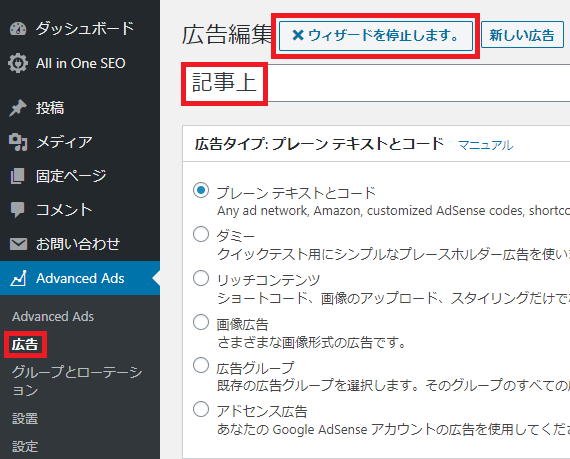
ダッシュボードの「AdvancedAds⇒広告」の順にクリックし、「ウィザードを停止します。」をクリックします。
ウィザードのまま設定していると、一度設定に戸惑ってしまったり、間違ってしまうと解説している画面が表示されなくなることがあります。
最後まで設定できない原因にもありますので、ウィザードは停止して設定することがおすすめです。
ウィザードを停止したら、タイトル欄に「記事上」と入力します。

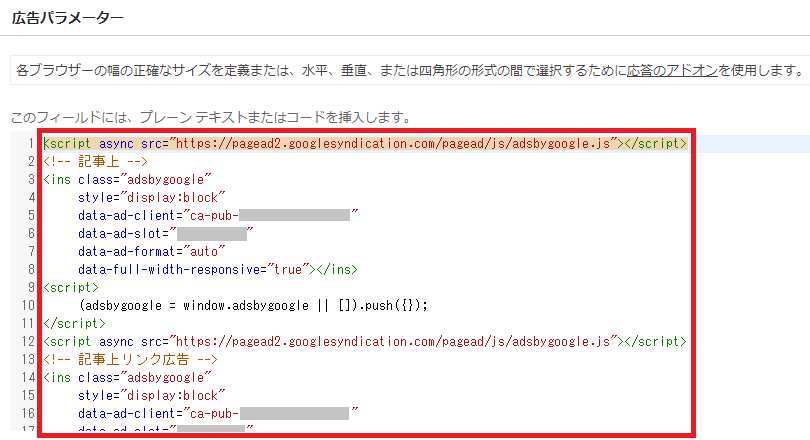
広告パラメーターの欄のコード入力欄に取得してきた広告コードを貼り付けましょう。
まず、コピーした広告コードを貼り付けましょう。
さらにその下にリンク広告コードを貼り付けます。
リンク広告の広告ユニットの作成については、アドセンス収益を186%UPさせたリンク広告の2つの配置の仕方と成果で詳しく解説しているので、参考にしてみてください。
(2019年3月以前にリンク広告を作成したことがない場合、現在リンク広告は作成できないので、ディスプレイ広告のみにしてください)

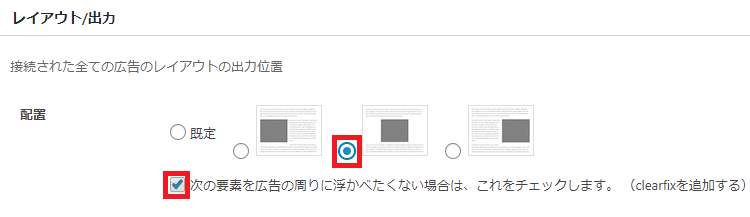
広告ラベルの設定をした場合は、レイアウト/出力の項目で、広告ラベルを中央に表示させるために中央のところにチェックを入れておきましょう。
アドセンス広告の左右にテキストが表示されるとよくないので、念のために「次の要素を広告の周りに浮かべたくない場合は、これをチェックします。(clearfixを追加する)」のところにチェックを入れておきましょう。

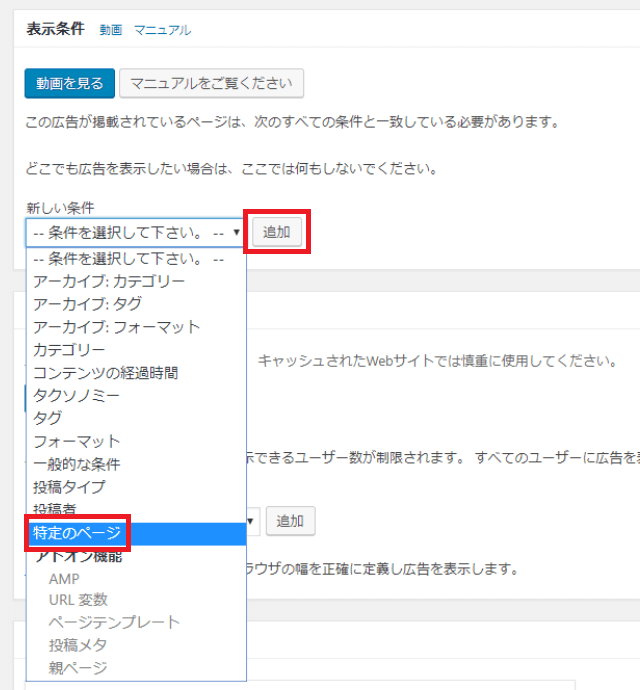
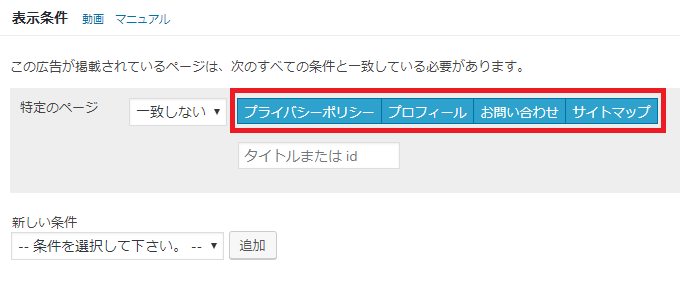
次は、表示条件の項目の新しい条件のプルダウンメニューの中にある「特定のページ」を選択し、「追加」をクリックします。

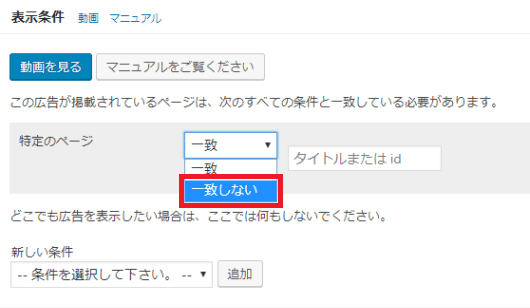
そして、「一致しない」を選択します。

アドセンス広告は、価値のないコンテンツに表示しない方が無難です。
固定ページに価値はないため、固定ページに記事内広告が表示されないように除外していきます。
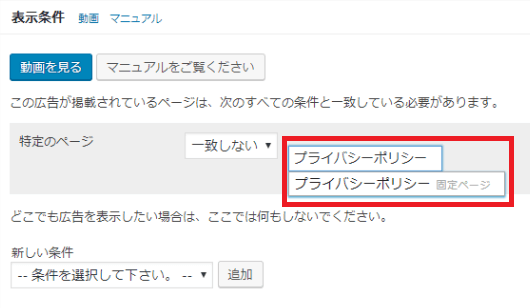
除外する固定ページのページタイトルを入力します。
例えば、プライバシーポリシーのページだと「プライバシーポリシーと入力」し、表示された「プライバシーポリシーのボタン」をクリックします。

その他の固定ページも同じように1つずつ除外していきましょう。
固定ページとして、プライバシーポリシー、プロフィール、お問い合わせ、サイトマップがある場合は、このように4つ並んで表示されます。

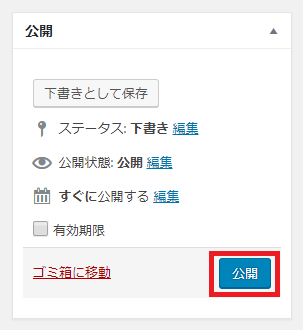
ここまでの設定を保存するために画面右上にある「公開」をクリックしましょう。

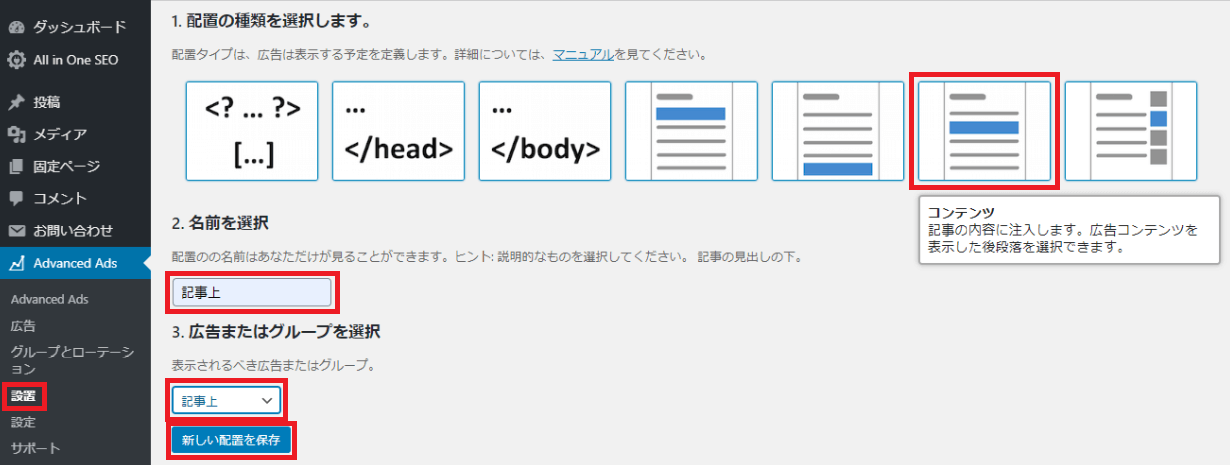
次は、ダッシュボードの「AdvancedAds⇒設置」の順にクリックします。
1.配置の種類を選択します。の項目は、「コンテンツ」を選択します。
2.名前を選択の項目は、「記事上」と入力します。
3.広告またはグループを選択の項目は、「記事上」を選択します。
3つとも終われば、「新しい配置を保存」をクリックします。

途中でこのように表示されるので、数字は無視して「OK」をクリックします。

この画面が表示されると正常に機能しています。

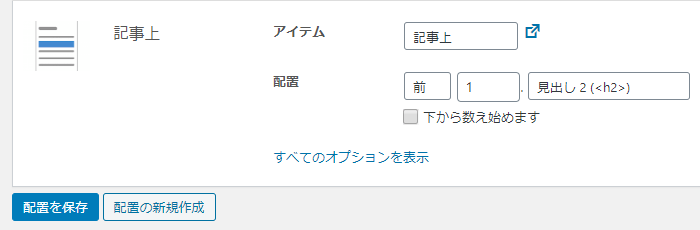
作成された設置条件のオプションの配置を変更します。
配置の設定を「前」「1」「見出し2(<h2>)」と設定して、「配置を保存」をクリックします。
これで完成なので、1つ目の見出し2の上に記事内広告が表示されているか確認しましょう。
すぐにアドセンス広告が反映されない場合は、1つ目の見出し2の上に少し大きめの空白が表示されます。
有益性の高いアドセンス広告が表示されやすいように設定しよう
ディスプレイ広告のレスポンシブの広告は、本来設定したタイプのアドセンス広告が現在表示されないことが多いです。
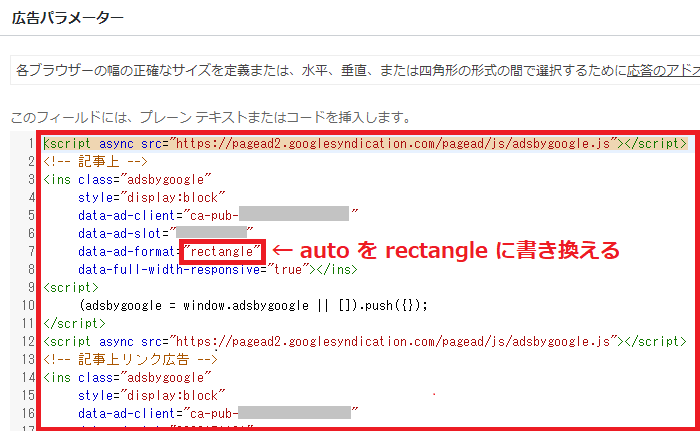
そこでアドセンス広告コードを少しだけ書き換えます。

[keikou]記事上の広告コードにある内容の「data-ad-format=”auto”」の「auto」を「rectangle」に書き換えます。[/keikou]
これでレスポンシブにしたアドセンス広告で、記事上のアドセンス広告はスクエアで表示されやすくなり、有益性が高まります。
さらにクリック率を上げるための対策をしよう
目次を表示させていると、[keikou]目次と1つ目の見出し2の間に記事上広告が表示[/keikou]されます。
目次はリンクがあるので、もしかすると目次のリンクをクリックして、1つ目の見出し2の上に設置してあるアドセンス広告が目に入ることない可能性があります。
そこで目次は、開けると目次が表示されるように設定できるので、普段は「非表示」に設定しておきましょう。
それか、どんな記事が書かれているのかよく分かる利便性がなくなってしまいますが、目次そのものを表示させないこともありかもしれません。
まとめ
記事上アドセンス広告は、プログラムポリシー違反にならないように導入文のすぐ下に表示されるように配置しましょう。
WordPressプラグイン「Advanced Ads」を使って設置し、1つ目の見出し2の上に表示させ、ブログ記事作成時にアドセンス広告のことを考えずに記事作成だけに集中しましょう。
さらに目次の設定にある表示を非表示にして、記事上アドセンス広告のクリック率を上げる対策をしましょう。
[aside type=”pink”]
Googleアドセンスについて、完全に把握してもらうために、まとめページを作成していますので、順番に見ていかれることをおすすめしています。
⇒Googleアドセンス登録申請方法から広告設置まで&その他応用まとめ
[/aside]